Установим глобально sass
# npm install -g sassЗатем создадим файл sassx.cpp
#include <cstdlib>
int main(){
std::system("sass ./sassx.inp ./sassx.out && echo '1' ");
}
Скомпилируем
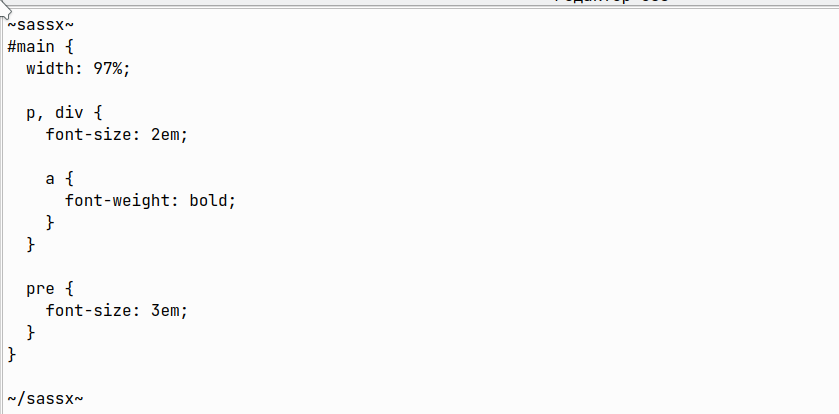
gcc sassx.cpp -o sassxДобавим пользовательский тег sassx в таблицу стилей, обрамив им sass

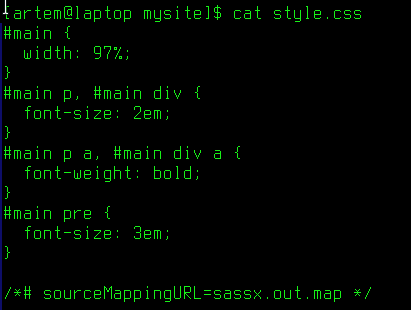
Запустим генератор. Как видим, в выходном файле выполнены замены
 Теги документа
Теги документа