Установим глобально stylus
# npm install -g stylusЗатем создадим файл stylusx.cpp
#include
int main(){
std::system("cp stylusx.inp stylusx.styl && stylus stylusx.styl -o stylusx.css && cp stylusx.css stylusx.out");
}
Скомпилируем
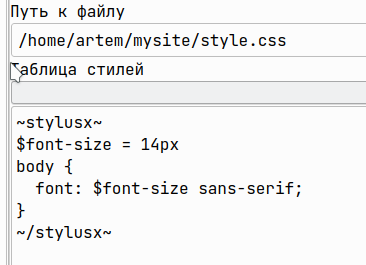
gcc stylusx.cpp -o stylusxДобавим пользовательский тег stylusx в таблицу стилей, обрамив им stylus

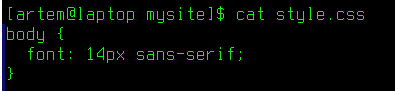
Запустим генератор. Как видим, в выходном файле выполнены замены
 Теги документа
Теги документа